授業日誌 5/21 Dreamweaverでformの挿入
<!DOCTYPE html> <html lang="ja"> <head> <meta charset=utf-8"> <title>Dreamweaverでformの挿入</title> </head> <body> <form action="#" method="post" name="form1"> <table width="500" border="1"> <tr> <th>お名前</th> <td><input type="text" name="name" size="30"></td> </tr> <tr> <th>メールアドレス</th> <td><input type="text" name="email" size="50"></td> </tr> <tr> <th>性別</th> <td><label> <input type="radio" name="sex" value="1" checked>男性</label> <label><input type="radio" name="sex" value="2">女性</label> </td> </tr> <tr> <th>勉強したい項目</th> <td><label><input type="checkbox" name="item" value="1">CSS</label> <label><input type="checkbox" name="item" value="2">Flash</label> <label><input type="checkbox" name="item" value="3">HTML</label> <label><input type="checkbox" name="item" value="4">PHP</label> </td> </tr> <tr> <th>お住まいの地域</th> <td> <select name="area"> <option value="" selected>下記よりお選びください</option> <option value="1">北海道</option> <option value="2">東北</option> <option value="3">関東</option> <option value="4">中部</option> <option value="5">関西</option> <option value="6">四国</option> </select> </td> </tr> <tr> <th>お問い合わせ内容</th> <td><textarea name="textarea" cols="45" rows="5"></textarea></td> </tr> <tr> <td colspan="2"> </td> </tr> </table> </form> </body> </html>
授業日誌 5/19
Flash
- 元々はスマートスケッチというソフトだった。
- ビットマップ〜ベクトルに変換できるソフト
- Web向きである(データが軽い)
授業ではActionScript2.0を勉強する
ActionScript3.0は敷居が高い
フレームのコマンドキー
- F5 -フレームを追加します。
- Shiftキーを押しながらF5 - [削除]フレーム
- F6 -キーフレームを追加
- F7 -空白キーフレームを追加します。
- F8 -メイクシンボル
- アニメーションを再生する
play();
- アニメーションの動きを止める
stop();
- アニメーションを再開する
on(release){
play();
}
illustrator〜photoshopに書き出すGIFアニメの作成
formの授業 記述
<DOCTYPE html> <html lang="ja"> <head> <mata charset="UTF-8"> <title>お問い合せフォーム 練習</title> </head> <body> <form action="#" method="post" enctype="multipart/form-data"> <p>お問い合わせはこちらのフォームからお願いします。</p> <p>お名前: <input type="text" name="name" size="20" maxlength="10" value="お名前 "></p> <p>内容: <textarea name="subject" rows="5" cols="40">お問い合わせ内容 </textarea></p> <!-- チェックボックス --> <p>スマートフォン: <input type="checkbox" name="mobile" value="1" checked> iphone <input type="checkbox" name="mobile" value= "2" > android <input type="checkbox" name="mobile" value= "3">その他 </p> <!-- ラジオボタン --> <p>性別: <input type="radio" name="sex" value="male" checked>男性 <input type="radio" name="sex" value="female">女性 </p> <!--リスト --> <p>言語: <select name="language"> <option value="ja">日本</option> <option value="en">英語</option> <option value="de">ドイツ</option> <option value="fr">フランス</option> <option value="ko"> 韓国</option> <option value="zh">中国</option> </select> </p> <!-- パスワード --> <p>パスワード: <input type="password" name="password" size-"10" maxlength="5"></p> <p><input type="submit" value="送信"></p> <!-- 写真をアップロード --> <p> <input type="file" name="picture"> </p> <p> <input type="submit" value="送信"><input type="submit" value="リセット"> </p> </form> </body> </html>
まとめ
- action="データの送信先URLを入れる"
- method="post" フォームのデータのみを本文として送信
- mane属性は必須
- enctype="multipart/form-data" ファイルを添付する様なフォーム
HTML5のDOCTYPE宣言
<DOCTYPE html> <html lang="ja"> <head> <mata charset="UTF-8"> <title>HTML5のDOCTYPE宣言</title> </head> <body> </body> </html>
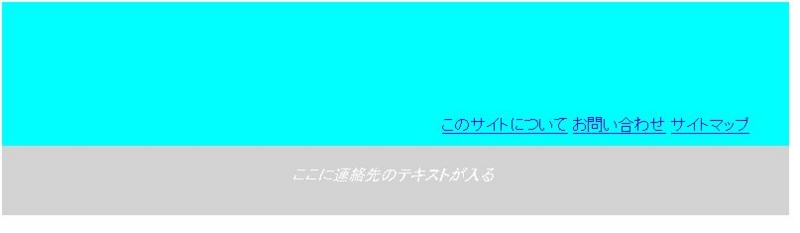
授業日誌 positionの追記
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>position</title> <style type="text/css"> <!-- *{ margin: 0; padding: 0; } #header { background-color: aqua; width:800px; height:150px; position:relative; } #header-inner { position: absolute; top: 120px; right: 40px; } #header-inner li { fonto-size: 0.85em; display: inline; padding: 0 1me 0 0; } ul { list-style-type: none; } #footer { background-color: lightgray; color: white; width: 800px; height: 50px; text-align: center; padding: 20px 0 0 0; } --> </style> </head> <body> <div id="container"> <div id="header"> <div id="header-inner"> <ul> <li><a href="#">このサイトについて</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">サイトマップ</a></li> </ul> </div> </div> <div id="footer"> <address>ここに連絡先のテキストが入る</address> </div> </div> </body> </html>